
|
| | | كود Javascript تظليل محتوى الاكواد ومميزات غيرها بشكل رائع للجميع النسخ (hamsa-haq) |  |
| | | كاتب الموضوع | رسالة |
|---|
admin
مديرالموقع



عدد المساهمات : 1765
العمر : 90
 |  موضوع: كود Javascript تظليل محتوى الاكواد ومميزات غيرها بشكل رائع للجميع النسخ (hamsa-haq) موضوع: كود Javascript تظليل محتوى الاكواد ومميزات غيرها بشكل رائع للجميع النسخ (hamsa-haq)  السبت أبريل 12 2014, 08:47 السبت أبريل 12 2014, 08:47 | |
| اخواتي اخواتي اعضاء وزوار مندى الدعم والمساعدة اهلا ومرحبا بكم رغبا مني للتقديم كل ما هو جديد وحصري وبما بان الكثير من الاعضاء طالبني به وحتى لا يتم سرقته مني ايضا وبتعاون مع صديق من احد المنتديات البرازيلية وحتى لا ننسى تعاونه تعبه معي في تحضير هذا الكود اقدم لكم كود تظليل محتوى الاكواد ومميزات غيرها بشكل رائع للجميع النسخ (hamsa-haq) من احدى هذه المميزات لو كان الكود كبير جدا يتم تصغيره في صندوق للكود والمميزة الثانية يعطيك نسخ الكود بضغطة على زر لنسخ والنقطة الثالثة يفتح لك صفحة الكود في صفحة مستقلة والمميزة الرابعة عدما تضع اي رابط للموضوع شرح في موضوعك تخرج لك جملة بدلا منها اضغط هنا ليتم تحويلك للصفحة المطلوبة صورة عن الكود  https://i.servimg.com/u/f58/15/96/93/59/cod10.png وهنا ايضا  https://i.servimg.com/u/f58/15/96/93/59/ooo11.png والان تفضلو الكود - الكود:
-
/***
* Syntax Highlighter funtionality for Forumotion!
* (c) hamsahaq
* Version: 1.28082013-jq1.9.1
* Made by JScript - 2013/12/16
*/
jQuery(function () {
var sCSS = '<style>' +
'/***' +
'* Syntax Highlighter funtionality for Forumotion!' +
'* CSS: .codebox dd.cont_code' +
'* (c) hamsahaqo' +
'* Version: 1.28082013-jq1.9.1' +
'* Made by JScript - 2013/12/16' +
'*/' +
'code.punbb_block, pre.punbb_block {' +
' background-color: #FAFAFA !important;' +
' border: 1px solid #C9C9C9 !important;' +
' color: #000000;' +
' font-family: Consolas,"Bitstream Vera Sans Mono","Andale Mono",Monaco,"DejaVu Sans Mono","Lucida Console",monospace !important;' +
' font-size: 11px !important;' +
' line-height: 110% !important;' +
' max-height: 250px !important;' +
' overflow: auto !important;' +
' padding: 5px !important;' +
' white-space: pre-wrap !important;' +
' width: auto !important;' +
'}' +
'.punbbtop {' +
' background-color: #FFDEAD !important;' +
' color: #1D3652;' +
' font-size: 10px;' +
' font-weight: bold;' +
' line-height: 100%;' +
' margin-top: 5px;' +
' padding: 2px 1px 2px 3px;' +
'}' +
'.punbbtop button {' +
' background: -moz-linear-gradient(center top , #EDEDED 5%, #DFDFDF 100%) repeat scroll 0 0 #EDEDED;' +
' border: 1px solid #BBBBBB;' +
' border-radius: 3px 3px 3px 3px;' +
' color: #1D3652;' +
' cursor: pointer;' +
' display: inline-block;' +
' font-size: 10px;' +
' padding: 0 6px;' +
' text-decoration: none;' +
'}' +
'.punbbtop button:hover {' +
' background: -moz-linear-gradient(center top , #DFDFDF 5%, #EDEDED 100%) repeat scroll 0 0 #DFDFDF;' +
' border-color: #9A9A9A;' +
' color: #3D70A3;' +
'}' +
'.punbbtop button:active {' +
' position: relative;' +
' top: 1px;' +
'}' +
'pre.punbb_block.expand, code.punbb_block.expand {' +
' max-height: 100% !important;' +
'}' +
'.prettyprint ol.linenums {' +
' padding-left: 15px !important;' +
'}' +
'</style>';
jQuery(sCSS).insertBefore('#page-body');
if (jQuery('.cont_code').length) {
var tagCode = jQuery('.cont_code');
} else {
if (jQuery('.cont_code').length) {
var tagCode = jQuery('.code');
} else {
var tagCode = jQuery('code');
}
}
tagCode.each(function () {
var sContent = jQuery(this).html();
var codebox = jQuery(this).parent().parent();
codebox.before('<div class="punbbtop"> تظليل المحتوى <button onclick="punbbExpand(this); return false;">تكبير</button><button style="display: none" onclick="punbbCollapse(this); return false;">تصغير</button> <button onclick="punbbSelect(this); return false;">انسخ</button> <button onclick="punbbPopup(this); return false;">نافذة</button> <button style="margin-right: 50px; float: right;" onclick="punbbAbout(this); return false;"></button></div><pre class="highlight punbb_block">' + sContent + '</pre>');
codebox.remove();
});
jQuery.getScript('http://balupton.github.io/jquery-syntaxhighlighter/scripts/jquery.syntaxhighlighter.min.js', function () {
jQuery.SyntaxHighlighter.init({
'wrapLines': false
})
})
});
function punbbExpand(oThis) {
jQuery(oThis).css('display', 'none');
jQuery(oThis).next().css('display', '');
jQuery(oThis).parent().next('pre.punbb_block').addClass('expand');
}
function punbbCollapse(oThis) {
jQuery(oThis).css('display', 'none');
jQuery(oThis).prev().css('display', '');
jQuery(oThis).parent().next('pre.punbb_block').removeClass('expand');
}
function punbbPopup(oThis) {
var content = jQuery(oThis).parent().next('pre.punbb_block').html();
var my_window = window.open("","PunBB_Code","scrollbars=1,toolbar=no,menubar=no,personalbar=no,status=0,left=0,location=0,menubar=0,top=0,width=640,height=480");
my_window.document.write('<pre>'+content+'</pre>');
}
function punbbAbout(oThis) {
alert('Simple code to add Syntax Highlighter fuctionality for Forumotion\n\hamsahaq - 2013/12/16\n');
}
function punbbSelect(oThis) {
var doc = document;
var text = jQuery(oThis).parent().next('pre.punbb_block')[0];
if (doc.body.createTextRange) {
var range = doc.body.createTextRange();
range.moveToElementText(text);
range.select();
} else if (window.getSelection) {
var selection = window.getSelection();
var range = doc.createRange();
range.selectNodeContents(text);
selection.removeAllRanges();
selection.addRange(range);
}
}
والان طريقة وضع الكود في المنتدى
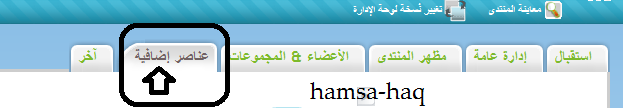
اولا نذهب الى لوحة الادارة
ونختار منها
عناصر اضافية
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f58/15/96/93/59/zu10.png
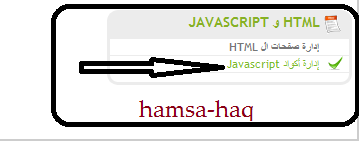
ومن بعد ننزل الى اسفل الصفحة الى
 HTML و JAVASCRIPT ونختار
اكود Javascript

https://i.servimg.com/u/f58/15/96/93/59/u11.png
ومن بعدها
نختار ونضع اسم الكود
ثانيا اين تريد ان يظهر
نختار من المواضيع
ونضع الكود في المربع اسفلها
ونضغط على قدم
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f58/15/96/93/59/812.pngملاحظة : يجب تفعيل نظام إدارة أكواد Javascript بالصغط على نعم - سجل يسمح بالنقل مع ذكر صاحبة الكود والمصدر وعدم حذف حقوقي من على الكود ولا اسامح من يحذف حقوقي من الكود ارجو منكم بالدعاء لي بالشفاء
والله هو وحده الشافي
والرحمة للوالدي
وفي النهاية تقبلو اجمل تحيات اختكم بالله
hamsa-haq
عدل سابقا من قبل admin في الأربعاء أبريل 22 2015, 10:16 عدل 2 مرات | |
|   | | A_helal



عدد المساهمات : 5
العمر : 30
 |  موضوع: رد: كود Javascript تظليل محتوى الاكواد ومميزات غيرها بشكل رائع للجميع النسخ (hamsa-haq) موضوع: رد: كود Javascript تظليل محتوى الاكواد ومميزات غيرها بشكل رائع للجميع النسخ (hamsa-haq)  الثلاثاء أبريل 21 2015, 00:47 الثلاثاء أبريل 21 2015, 00:47 | |
| | |
|   | | admin
مديرالموقع



عدد المساهمات : 1765
العمر : 90
 |  موضوع: رد: كود Javascript تظليل محتوى الاكواد ومميزات غيرها بشكل رائع للجميع النسخ (hamsa-haq) موضوع: رد: كود Javascript تظليل محتوى الاكواد ومميزات غيرها بشكل رائع للجميع النسخ (hamsa-haq)  الأربعاء أبريل 22 2015, 10:02 الأربعاء أبريل 22 2015, 10:02 | |
| - A_helal كتب:
- لم يعمل معى
انا اسفة لاني كنت وضع الكود الخاص في منتداي ولم واوزع الكود على الجميع تفضل هذا الكود - الكود:
-
/***
* Syntax Highlighter funtionality for Forumotion!
* (c) hamsahaq
* Version: 1.28082013-jq1.9.1
* Made by JScript - 2013/12/16
*/
jQuery(function () {
var sCSS = '<style>' +
'/***' +
'* Syntax Highlighter funtionality for Forumotion!' +
'* CSS: .codebox dd.cont_code' +
'* (c) hamsahaqo' +
'* Version: 1.28082013-jq1.9.1' +
'* Made by JScript - 2013/12/16' +
'*/' +
'code.punbb_block, pre.punbb_block {' +
' background-color: #FAFAFA !important;' +
' border: 1px solid #C9C9C9 !important;' +
' color: #000000;' +
' font-family: Consolas,"Bitstream Vera Sans Mono","Andale Mono",Monaco,"DejaVu Sans Mono","Lucida Console",monospace !important;' +
' font-size: 11px !important;' +
' line-height: 110% !important;' +
' max-height: 250px !important;' +
' overflow: auto !important;' +
' padding: 5px !important;' +
' white-space: pre-wrap !important;' +
' width: auto !important;' +
'}' +
'.punbbtop {' +
' background-color: #FFDEAD !important;' +
' color: #1D3652;' +
' font-size: 10px;' +
' font-weight: bold;' +
' line-height: 100%;' +
' margin-top: 5px;' +
' padding: 2px 1px 2px 3px;' +
'}' +
'.punbbtop button {' +
' background: -moz-linear-gradient(center top , #EDEDED 5%, #DFDFDF 100%) repeat scroll 0 0 #EDEDED;' +
' border: 1px solid #BBBBBB;' +
' border-radius: 3px 3px 3px 3px;' +
' color: #1D3652;' +
' cursor: pointer;' +
' display: inline-block;' +
' font-size: 10px;' +
' padding: 0 6px;' +
' text-decoration: none;' +
'}' +
'.punbbtop button:hover {' +
' background: -moz-linear-gradient(center top , #DFDFDF 5%, #EDEDED 100%) repeat scroll 0 0 #DFDFDF;' +
' border-color: #9A9A9A;' +
' color: #3D70A3;' +
'}' +
'.punbbtop button:active {' +
' position: relative;' +
' top: 1px;' +
'}' +
'pre.punbb_block.expand, code.punbb_block.expand {' +
' max-height: 100% !important;' +
'}' +
'.prettyprint ol.linenums {' +
' padding-left: 15px !important;' +
'}' +
'</style>';
jQuery(sCSS).insertBefore('#page-body');
if (jQuery('.cont_code').length) {
var tagCode = jQuery('.cont_code');
} else {
if (jQuery('.cont_code').length) {
var tagCode = jQuery('.code');
} else {
var tagCode = jQuery('code');
}
}
tagCode.each(function () {
var sContent = jQuery(this).html();
var codebox = jQuery(this).parent().parent();
codebox.before('<div class="punbbtop"> تظليل المحتوى <button onclick="punbbExpand(this); return false;">تكبير</button><button style="display: none" onclick="punbbCollapse(this); return false;">تصغير</button> <button onclick="punbbSelect(this); return false;">انسخ</button> <button onclick="punbbPopup(this); return false;">نافذة</button> <button style="margin-right: 50px; float: right;" onclick="punbbAbout(this); return false;"></button></div><pre class="highlight punbb_block">' + sContent + '</pre>');
codebox.remove();
});
jQuery.getScript('http://balupton.github.io/jquery-syntaxhighlighter/scripts/jquery.syntaxhighlighter.min.js', function () {
jQuery.SyntaxHighlighter.init({
'wrapLines': false
})
})
});
function punbbExpand(oThis) {
jQuery(oThis).css('display', 'none');
jQuery(oThis).next().css('display', '');
jQuery(oThis).parent().next('pre.punbb_block').addClass('expand');
}
function punbbCollapse(oThis) {
jQuery(oThis).css('display', 'none');
jQuery(oThis).prev().css('display', '');
jQuery(oThis).parent().next('pre.punbb_block').removeClass('expand');
}
function punbbPopup(oThis) {
var content = jQuery(oThis).parent().next('pre.punbb_block').html();
var my_window = window.open("","PunBB_Code","scrollbars=1,toolbar=no,menubar=no,personalbar=no,status=0,left=0,location=0,menubar=0,top=0,width=640,height=480");
my_window.document.write('<pre>'+content+'</pre>');
}
function punbbAbout(oThis) {
alert('Simple code to add Syntax Highlighter fuctionality for Forumotion\n\hamsahaq - 2013/12/16\n');
}
function punbbSelect(oThis) {
var doc = document;
var text = jQuery(oThis).parent().next('pre.punbb_block')[0];
if (doc.body.createTextRange) {
var range = doc.body.createTextRange();
range.moveToElementText(text);
range.select();
} else if (window.getSelection) {
var selection = window.getSelection();
var range = doc.createRange();
range.selectNodeContents(text);
selection.removeAllRanges();
selection.addRange(range);
}
} | |
|   | | A_helal



عدد المساهمات : 5
العمر : 30
 |  موضوع: رد: كود Javascript تظليل محتوى الاكواد ومميزات غيرها بشكل رائع للجميع النسخ (hamsa-haq) موضوع: رد: كود Javascript تظليل محتوى الاكواد ومميزات غيرها بشكل رائع للجميع النسخ (hamsa-haq)  الأربعاء أبريل 22 2015, 16:03 الأربعاء أبريل 22 2015, 16:03 | |
| شكرا جدا لحضرتك و جزاك الله خيرا
و لكنى لى سؤال تانى كيف تزخرفى الكلام هاكذا ؟ | |
|   | | admin
مديرالموقع



عدد المساهمات : 1765
العمر : 90
 |  موضوع: رد: كود Javascript تظليل محتوى الاكواد ومميزات غيرها بشكل رائع للجميع النسخ (hamsa-haq) موضوع: رد: كود Javascript تظليل محتوى الاكواد ومميزات غيرها بشكل رائع للجميع النسخ (hamsa-haq)  الخميس أبريل 23 2015, 20:44 الخميس أبريل 23 2015, 20:44 | |
| | |
|   | | | | كود Javascript تظليل محتوى الاكواد ومميزات غيرها بشكل رائع للجميع النسخ (hamsa-haq) |  |
|
مواضيع مماثلة |  |
|
| | صلاحيات هذا المنتدى: | لاتستطيع الرد على المواضيع في هذا المنتدى
| |
| |
| |
|




