admin
مديرالموقع



عدد المساهمات : 1765
العمر : 90
 |  موضوع: cssكود لوضع خلفية الاقتباسات وخلفية الاكواد تشبه صفحات الدفتر وللجميع النسخhamsa-haq موضوع: cssكود لوضع خلفية الاقتباسات وخلفية الاكواد تشبه صفحات الدفتر وللجميع النسخhamsa-haq  الأحد يناير 12 2014, 20:50 الأحد يناير 12 2014, 20:50 | |
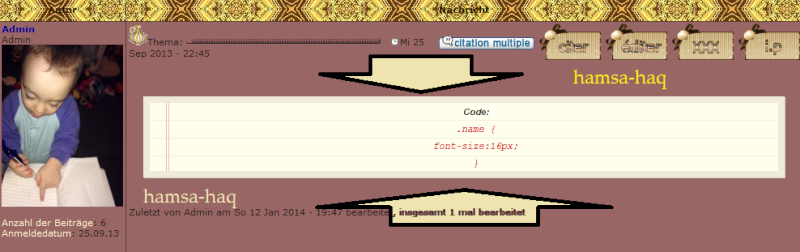
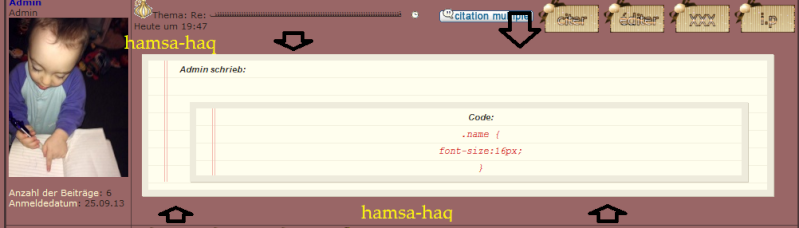
| السلام وعليكم ورحمة الله اخواني اعضاء وزوارمنتدى دفء الحب اهلا ومرحبا بكم اليوم اقدم لكم كود جديد وحصري ايضا ومن اعمالي الحصرية *** cssكود لوضع خلفية الاقتباسات وخلفية الاكواد تشبه صفحات الدفتر وللجميع النسخhamsa-haq *** صورة توضيحية للكود وعمل الكود هنا خلفية خلف الكود  https://i.servimg.com/u/f58/15/96/93/59/hh14.png وهنا لاقتباسات  https://i.servimg.com/u/f58/15/96/93/59/hh110.png والان تفضلو الاكواد للنسخة الثانية phpBB2 - الكود:
-
/* -2-hamsa-haq--كود لوضع خلفية الاقتباسات تشبه صفحات الدفتر وللجميع النسخ*/
.codebox {
display:block;
border: 9px solid #EEEBDC;
margin: 10px;
padding: 0 10px 0 20px;
background: #FFFEEE url('http://i56.servimg.com/u/f56/15/82/36/69/noteye10.gif') repeat;
-moz-box-shadow: 1px 1px 0 #cfc9b7;
-webkit-box-shadow: 1px 1px 0 #CFC9B7;
box-shadow: 1px 1px 0 #CFC9B7;
font-size: 12px !important;
line-height: 21px;
font-family: arial, helvetica, sans-serif !important;
font-style: italic !important;
color: #696765;
position: relative;
}
.codebox dd, .codebox dt {
border-top: none;
border-bottom: none;
border-right: none;
border-left: 4px double #F3B3A9 !important;
font-size: 12px !important;
padding-left: 15px;
background-color: transparent !important;
line-height: 21px;
}
.codebox dt, .codebox dt span {
font-weight: bold !important;
color: #F00 !important;
font-size: 12px !important;
}
.spoiler_content {
background-color: transparent !important;
border: none !important;
font-size: 12px !important;
color: #444;
display: block;
line-height: 21px;
padding: 0;
}
/* css-2-hamsa-haq--كودالاقتباسات وللجميع النسخ*/
والان للنسخة BB3 - الكود:
-
/* -BB3-hamsa-haq--كود لوضع خلفية الاقتباسات تشبه صفحات الدفتر وللجميع النسخ*/
dl.codebox, blockquote {
display:block;
border: 9px solid #EEEBDC;
margin: 10px;
padding: 0 10px 0 20px;
background: #FFFEEE url('http://i56.servimg.com/u/f56/15/82/36/69/noteye10.gif') repeat;
-moz-box-shadow: 1px 1px 0 #cfc9b7;
-webkit-box-shadow: 1px 1px 0 #CFC9B7;
box-shadow: 1px 1px 0 #CFC9B7;
font-size: 12px !important;
line-height: 21px;
font-family: arial, helvetica, sans-serif !important;
font-style: italic !important;
color: #696765;
position: relative;
}
blockquote div, .spoiler_content, .codebox.hidecode dd, dl.codebox code {
border-top: none;
border-bottom: none;
border-right: none;
border-left: 4px double #F3B3A9 !important;
font-size: 12px !important;
padding-left: 15px;
background-color: transparent !important;
line-height: 21px;
margin: 0;
}
dl.codebox dt, blockquote cite {
font-weight: bold !important;
border-bottom: none;
color: #F00 !important;
font-size: 12px !important;
font-style: italic !important;
margin-bottom: 0;
text-transform: none;
}
dl.codebox dt {
border-left: 4px double #F3B3A9 !important;
padding-left: 15px;
}
/*BB3 -hamsa-haq--كودالاقتباسات وللجميع النسخ*/
والان الكود للنسخة Pun
- الكود:
-
/* - Pun-hamsa-haq--كود لوضع خلفية الاقتباسات تشبه صفحات الدفتر وللجميع النسخ*/
.codebox dd, .codebox dt {
margin: 0;
padding: 0;
background-color: transparent;
}
dl.codebox, .postmain blockquote {
display:block;
border: 9px solid #EEEBDC;
margin: 10px;
padding: 0 10px 0 20px;
background: #FFFEEE url('http://i56.servimg.com/u/f56/15/82/36/69/noteye10.gif') repeat;
-moz-box-shadow: 1px 1px 0 #cfc9b7;
-webkit-box-shadow: 1px 1px 0 #CFC9B7;
box-shadow: 1px 1px 0 #CFC9B7;
font-size: 12px !important;
line-height: 21px;
font-family: arial, helvetica, sans-serif !important;
font-style: italic !important;
color: #696765;
position: relative;
}
blockquote div, .spoiler_content, .codebox.hidecode dd, dl.codebox .cont_code {
border-top: none;
border-bottom: none;
border-right: none;
border-left: 4px double #F3B3A9 !important;
font-size: 12px !important;
padding-left: 15px;
background-color: transparent !important;
line-height: 21px;
margin: 0;
}
dl.codebox dt, .postmain cite {
font-weight: bold !important;
border-bottom: none;
color: #F00 !important;
font-size: 12px !important;
font-style: italic !important;
margin-bottom: 0;
text-transform: none;
background-color: transparent;
background-image: none;
}
dl.codebox dt {
border-left: 4px double #F3B3A9 !important;
padding-left: 15px;
}
/* Pun -hamsa-haq--كودالاقتباسات وللجميع النسخ*/
والان الكود للنسخة انفجن - الكود:
-
/* انفجن- Pun-hamsa-haq--كود لوضع خلفية الاقتباسات تشبه صفحات الدفتر وللجميع النسخ*/
.codebox dd, .codebox dt {
margin: 0;
padding: 0;
background-color: transparent;
border: none;
}
dl.codebox, blockquote, .spoiler {
display:block;
border: 1px solid #EEEBDC;
margin: 10px;
padding: 0 10px 0 20px;
background: #FFFEEE url('http://i56.servimg.com/u/f56/15/82/36/69/noteye10.gif') repeat;
-moz-box-shadow: 1px 1px 0 #cfc9b7;
-webkit-box-shadow: 1px 1px 0 #CFC9B7;
box-shadow: 1px 1px 0 #CFC9B7;
font-size: 12px !important;
line-height: 21px;
font-family: arial, helvetica, sans-serif !important;
font-style: italic !important;
color: #696765;
position: relative;
}
.codebox dd, .spoiler dd, blockquote div {
border-top: none;
border-bottom: none;
border-right: none;
border-left: 4px double #F3B3A9 !important;
font-size: 12px !important;
padding-left: 15px;
background-color: transparent !important;
line-height: 21px;
margin: 0;
}
.codebox dt, .spoiler dt, blockquote cite {
font-weight: bold !important;
border-bottom: none;
color: #F00 !important;
font-size: 12px !important;
font-style: italic !important;
margin: 0;
text-transform: none;
background-color: transparent;
background-image: none;
}
.spoiler dt, .codebox dt {
border-left: 4px double #F3B3A9 !important;
padding: 0 0 0 15px;
}
/* انفجن-hamsa-haq--كودالاقتباسات وللجميع النسخ*/
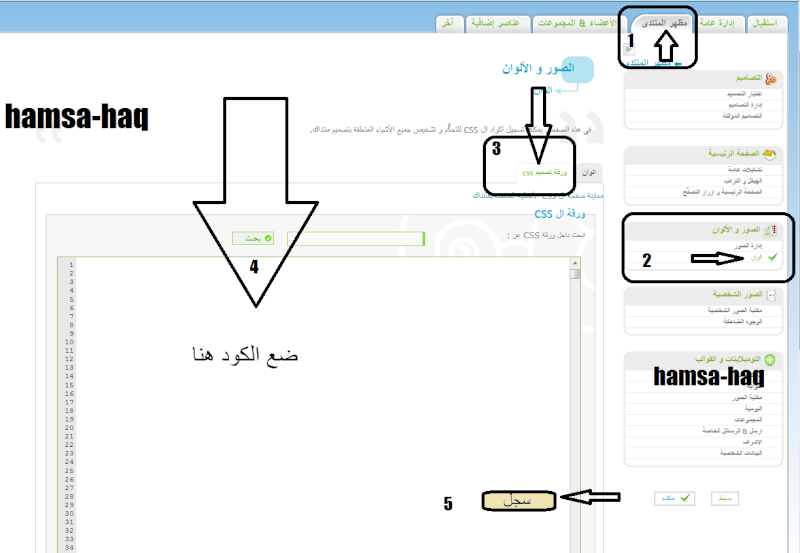
والان طريقة وضع الكود في المنتدى  https://i.servimg.com/u/f58/15/96/93/59/z10.png لوحة الادارة مظهر المنتدى الصور والالوان الالوان إضافة أكواد CSS في ورقة تصاميم ال CSS و داخل ورقة CSS يسمح بالنقل مع ذكر المصدر مع عدم حذف حقوقي من على الكود والعنوان ارجو منكم الدعاء لي بالشفاء اختكم hamsa-haq  | |
|
A_helal



عدد المساهمات : 5
العمر : 30
 |  موضوع: رد: cssكود لوضع خلفية الاقتباسات وخلفية الاكواد تشبه صفحات الدفتر وللجميع النسخhamsa-haq موضوع: رد: cssكود لوضع خلفية الاقتباسات وخلفية الاكواد تشبه صفحات الدفتر وللجميع النسخhamsa-haq  الثلاثاء أبريل 21 2015, 00:46 الثلاثاء أبريل 21 2015, 00:46 | |
| | |
|




