admin
مديرالموقع



عدد المساهمات : 1765
العمر : 91
 |  موضوع: CSSحصري كود وضع اطار دائري وصورة حول الفئات موضوع: CSSحصري كود وضع اطار دائري وصورة حول الفئات  الخميس فبراير 28 2013, 14:32 الخميس فبراير 28 2013, 14:32 | |
| السلام وعليكم اخواني اخواتي منتدى دفء الحب اقدم لكم اليوم كود حصري من تعديلي انا CSSحصري كود وضع اطار دائري وصورة حول الفئات ارجو ان ينال اعجابكم الكود قبل وضع الكود  https://i.servimg.com/u/f71/15/96/93/59/rf10.jpg والان بعد وضع الكود https://i.servimg.com/u/f71/15/96/93/59/bb10.jpg  والان تفضل الكود - الكود:
-
[hide]
/*-----اطار دائري وصورة حول الفئات hamsa-haq ----*/
th {
height: 9px;
border: 9px double #ffEEEE;
-moz-border-radius: 99px;
}
.forumline {
-moz-border-radius:11px;
-khtml-border-radius:11px;
-webkit-border-radius:11px;
border-radius:122px;
border:9px solid#fffcc6;
background-image: url(http://i69.servimg.com/u/f69/14/63/77/89/0_text10.gif)
margin-top:1px;
margin-bottom:100px;
padding:62px;
}
/*-----اطار دائري وصورة حول الفئات hamsa-haq ----*/
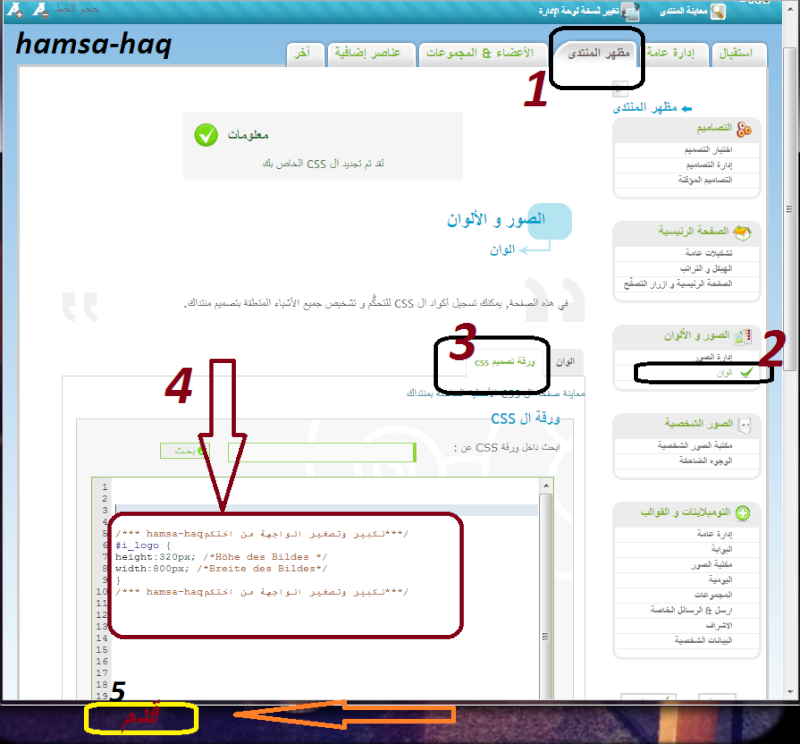
[/hide]   https://i.servimg.com/u/f71/15/96/93/59/kl10.png والان شرح طريقة وضع الكود في المنتدى لوحة الادارة مظهر المنتدى الصور والالوان وضع الكود واضغط على قدم او سجل الكود من تصميمي يمنع حذف حقوقي من على الكود يسمح النقل مع دكر المصدر اختكم hamsa-haq +++ admin +++ | |
|




