admin
مديرالموقع



عدد المساهمات : 1765
العمر : 91
 |  موضوع: HTMLكود اخر المواضيع بشكل عامودي متحرك الى الاعلى مع خلفية في اعلى الريئسية موضوع: HTMLكود اخر المواضيع بشكل عامودي متحرك الى الاعلى مع خلفية في اعلى الريئسية  الخميس مارس 14 2013, 22:49 الخميس مارس 14 2013, 22:49 | |
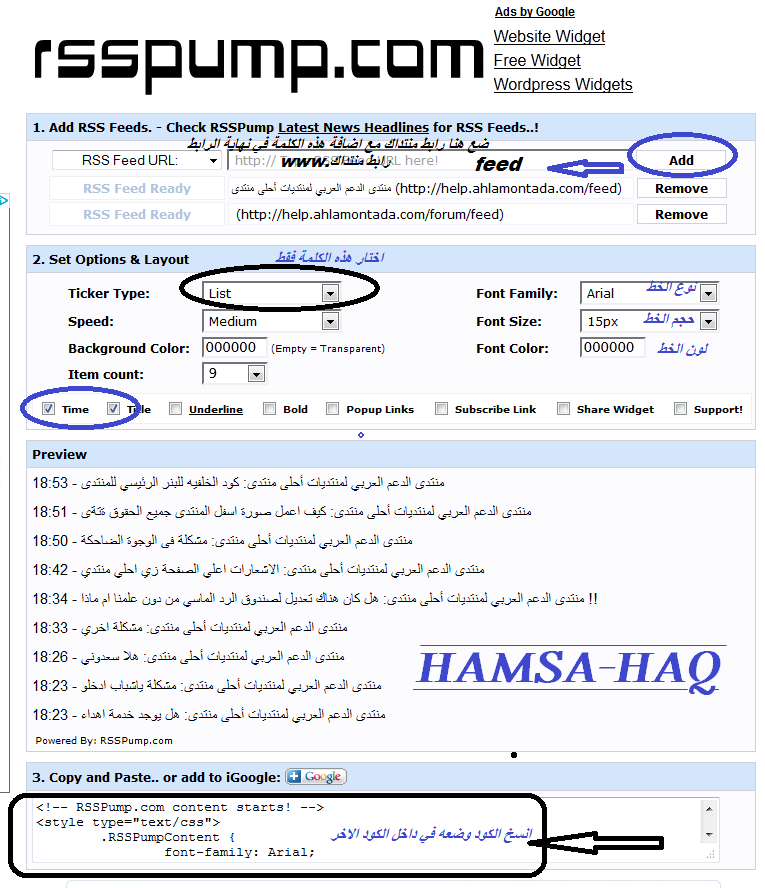
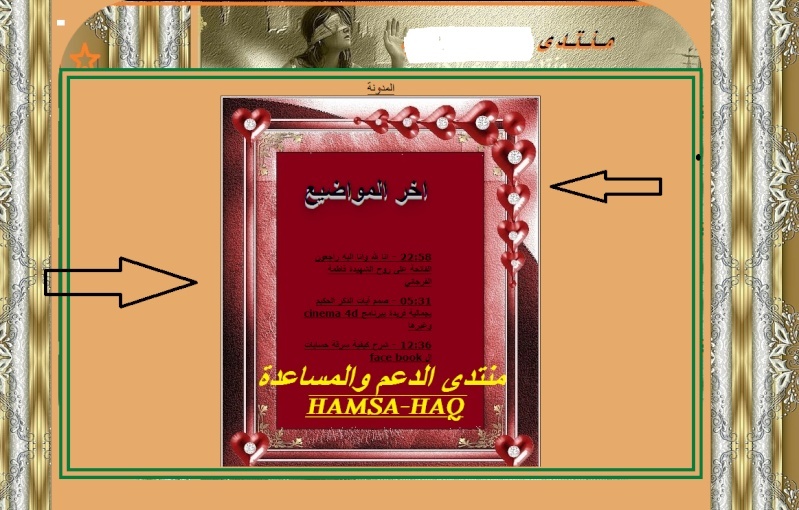
| السلام وعليكم اخواني اعضاء وزوار منتدى دفء الحب اقدم لكم اليوم كود اخر المواضيع بشكل عامودي متحرك الى الاعلى مع خلفية ---  اولا:ادخل الى الموقع من الرابط التالى http://www.rsspump.com/ ثانيا:تابع شرح الموقع   https://i.servimg.com/u/f71/15/96/93/59/6z10.png صورة توضيحية عن الكود https://i.servimg.com/u/f71/15/96/93/59/23210.jpg  وبعد ان حصلنا على الكود كما هو مصور في الصورة نضعه داخل هذا الكود  الكود الاول مع خلفية حمراء وهذا هو الكود - الكود:
-
</tr><hamsa-haq--كود اخر المواضيع مع خلفية--></div>
<center><HTML>
<div align="center" style="background-image:
url('http://i17.servimg.com/u/f17/15/96/93/59/valent10.jpg');
background-repeat: repeat-x; width: 466px; height: 540px;
vertical-align: middle;"><center>
<table align=center border=0 height=46 width=240 title="Directory Rules">
<tr height=100 width=555>
<td width=25 height=40>
<br/>
</td>
<td width=50px height=400 cellpadding=60px>
<!بداية كود-H Dكتابة-hamsa-haq->
<br />
<center>
<!DOCTYPE html><html><head>
<title>ed3s.com website</title>
<style>
h1 {
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #888,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);
font-size:40px;
}
</style>
</head>
<body>
<h1>
<BLINK>
<br>اخر المواضيع
<br>
</BLINK>
</h1></body></html>
<!-H Dنهاية كودكتابة-hamsa-haq->
<MARQUEE
TITLE="" class="Scroller" behavior="scroll" direction="up"
scrollamount="2" scrolldelay="0" onmouseover="this.stop()"
onmouseout="this.start()">
<!-- اخر المواضيع -->
<style type="text/css">
.RSSPumpContent {
font-family: Verdana;
font-size: 14px;
color: #000000;
}
.RSSPumpArticle {
padding-bottom: 10px;
}
.RSSPumpArticleHeader {
font-weight: bold;
}
.RSSPumpArticleContent {
}
.RSSPumpContent A:hover {
text-decoration: underline;
}
.RSSPumpContent A {
text-decoration: underline;
color: #000000;
}
</style>
ضع الكود هنا الذي حصلت عليه من الموقع
<!-- اخر المواضيع -->
</font>
</td>
</tr><hamsa-haq--كود اخر المواضيع مع خلفية--></div></center>
 وهذا هو الكود مع خلفية اخرى https://i.servimg.com/u/f71/15/96/93/59/2211.jpg  تفضلو الكود - الكود:
-
</tr><hamsa-haq--كود اخر المواضيع مع خلفية--></div>
<center><HTML>
<div align="center" style="background-image:
url('http://i71.servimg.com/u/f71/15/96/93/59/8i10.jpg');
background-repeat: repeat-x; width: 366px; height: 540px;
vertical-align: middle;"><center>
<table align=center border=0 height=46 width=240 title="Directory Rules">
<tr height=100 width=555>
<td width=25 height=40>
<br/>
</td>
<td width=50px height=400 cellpadding=60px>
<!بداية كود-H Dكتابة-hamsa-haq->
<br />
<center>
<!DOCTYPE html><html><head>
<title>ed3s.com website</title>
<style>
h1 {
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #888,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);
font-size:40px;
}
</style>
</head>
<body>
<h1>
<BLINK>
<br>اخر المواضيع
<br>
</BLINK>
</h1></body></html>
<!-H Dنهاية كودكتابة-hamsa-haq->
<MARQUEE
TITLE="" class="Scroller" behavior="scroll" direction="up"
scrollamount="2" scrolldelay="0" onmouseover="this.stop()"
onmouseout="this.start()">
<!-- اخر المواضيع -->
<style type="text/css">
.RSSPumpContent {
font-family: Verdana;
font-size: 14px;
color: #000000;
}
.RSSPumpArticle {
padding-bottom: 10px;
}
.RSSPumpArticleHeader {
font-weight: bold;
}
.RSSPumpArticleContent {
}
.RSSPumpContent A:hover {
text-decoration: underline;
}
.RSSPumpContent A {
text-decoration: underline;
color: #000000;
}
</style>
ضع الكود الذي حصلت عليه من الموقع الاخر هنا
<!-- اخر المواضيع -->
</font>
</td>
</tr><hamsa-haq--كود اخر المواضيع مع خلفية--></div></center>
 والان شرح تركيب الكود في المنتدى  https://i.servimg.com/u/f71/15/96/93/59/d1010.png لوحة الادارة مظهر المنتدى تشكيلات عامة وضع اعلان في الصفحة الريئسية  اترك العلامة ان تكون حمراء وكما في الصورة ضع الكود واضغط على كلمة سجل انتهى الشرح ودمتم بالف خير اختكم بالله hamsa-haq    | |
|
ربيع الاسمر
عضو جديد



عدد المساهمات : 73
العمر : 44
 |  موضوع: رد: HTMLكود اخر المواضيع بشكل عامودي متحرك الى الاعلى مع خلفية في اعلى الريئسية موضوع: رد: HTMLكود اخر المواضيع بشكل عامودي متحرك الى الاعلى مع خلفية في اعلى الريئسية  الجمعة أبريل 19 2013, 23:21 الجمعة أبريل 19 2013, 23:21 | |
| شكرا لك على هذا الكود وهذا الابداع
بالتوفيق ان شاء الله | |
|
alajana


عدد المساهمات : 263
العمر : 29
 |  موضوع: رد: HTMLكود اخر المواضيع بشكل عامودي متحرك الى الاعلى مع خلفية في اعلى الريئسية موضوع: رد: HTMLكود اخر المواضيع بشكل عامودي متحرك الى الاعلى مع خلفية في اعلى الريئسية  الجمعة أبريل 19 2013, 23:23 الجمعة أبريل 19 2013, 23:23 | |
| | |
|




