السلام وعليكم
اخواني اخواتي اعضاء وزوار منتدى دفء الحب الكرام
نهاركم سعيد
لكثرة طلبات الاعضاء ويطلبون به اعلانات وفعاليات المنتدى وجدت هذا الكود في احدى منتديات الفي بي
استخرجت الكود وعدلت عليه والان اقدمه لكم
وهو
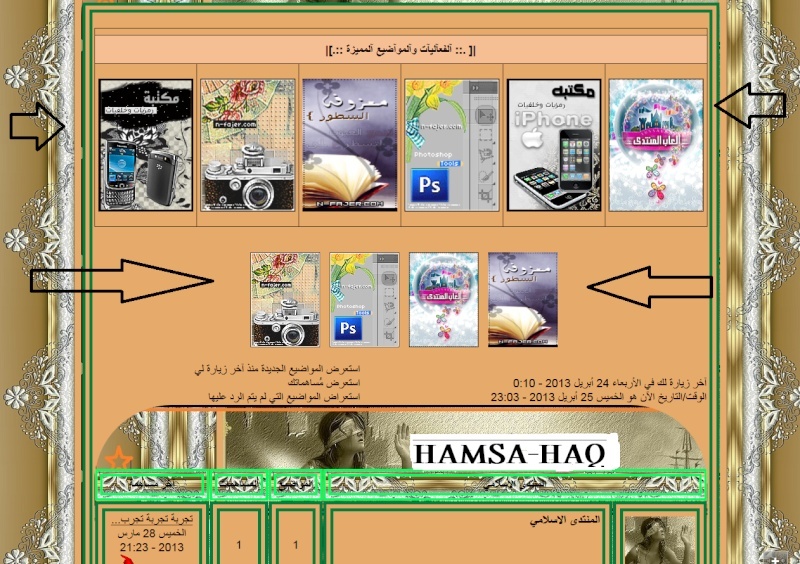
كود آلفعآليآت وآلموآضيع آلمميزة
والكود مقسوم الى قسمين صور صغيرة وصورة كبيرة
صورة توضيحية عن

https://i.servimg.com/u/f83/15/96/93/59/ggf10.jpg
والان تفضلو الكود
- الكود:
-
<!--hamsa-haq- بداية كود آلفعآليآت وآلموآضيع آلمميزة الكبير --->
<br>
<div align="center">
<table class="tborder" cellpadding="5" cellspacing="1" border="1" width="75%" style="border-collapse: collapse">
<thead>
<tr>
<td class="tcat" colspan="11" align="center" height="0">
<tr>
<td align="center" colspan="16" bgcolor="#F6BE93" height="34"><b>|[ .:: آلفعآليآت وآلموآضيع آلمميزة ::.]|
</b></td>
</tr>
<tr>
</thead>
<tr>
<td class="alt2">
<p align="center">
<a href="http://www.n-fajer.com/games/" target="_blank" >
<img border="0" alt=".:: فعاليات ::."
src="http://www.n-fajer.com/up/uploads/images/n-fajer-dbdc5c2089.gif"
width="150" height="210"></a></p></td>
<td class="alt1">
<p align="center">
<a href="ضع هنا رابط موضوعك" target="_blank" >
<img border="0" alt=".:: هنا عنوان الموضوع ::."
src="http://www.n-fajer.com/up//uploads/images/n-fajer-40fb5e6100.gif"
width="150" height="210"></a></p></td>
<td class="alt2">
<p align="center">
<a href="ضع هنا رابط موضوعك" target="_blank" >
<img border="0" alt=".:: هنا عنوان الموضوع ::."
src="http://www.n-fajer.com/up/uploads/images/n-fajer-4453726fd6.gif"
width="150" height="210"></a></p></td>
<td class="alt1">
<p align="center">
<a href="ضع هنا رابط موضوعك" target="_blank" >
<img border="0" alt=".:: هنا عنوان الموضوع ::."
src="http://www.n-fajer.com/up/uploads/images/n-fajer-973f1fd23a.gif"
width="150" height="210"></a></p></td>
<td class="alt2">
<p align="center">
<a href="ضع هنا رابط موضوعك" target="_blank" >
<img border="0" alt=".:: هنا عنوان موضوعك ::."
src="http://www.n-fajer.com/up/uploads/images/n-fajer-55493c74d8.gif"
width="150" height="210"></a></p></td>
<td class="alt1">
<p align="center">
<a href="ضع هنا رابط موضوعك" target="_blank" >
<img border="0" alt=".::هنا رابط موضوعك ::."
src="http://www.n-fajer.com/up//uploads/images/n-fajer-9d3dc3f0b1.gif"
width="150" height="210"></a></p></td>
</tr>
</table>
</div>
<br>
<!--hamsa-haq- نهاية كود آلفعآليآت وآلموآضيع آلمميزة الكبير --->
<!--hamsa-haq- بداية كود آلفعآليآت وآلموآضيع آلمميزة الصغير --->
<p align="center">
<img
border="0"
src="http://www.n-fajer.com/up/uploads/images/n-fajer-973f1fd23a.gif"
width="110" height="150">
<a href="ضع هنا رابط موضوعك">
<img
border="0"
src="http://www.n-fajer.com/up/uploads/images/n-fajer-dbdc5c2089.gif"
width="110" height="150"></a>
<a href="ضع هنا رابط موضوعك">
<img
border="0"
src="http://www.n-fajer.com/up//uploads/images/n-fajer-4453726fd6.gif"
width="110" height="150"></a>
<a href="ضع هنا رابط موضوعك">
<img
border="0"
src="http://www.n-fajer.com/up//uploads/images/n-fajer-55493c74d8.gif"
width="110" height="150"></a>
</p>
<table border="0" width="100%">
<tr>
<!--hamsa-haq- نهاية كودآلفعآليآت وآلموآضيع آلمميزةالصغير --->
والان شرح وطريقة وضع الكود
نذهب الى لوحة الادارة
مظهر المنتدى
تشكيلات عامة
وضع اعلان في الصفحة الريئسية

اترك الايقوانة بهذا الشكل
ومن بعد ضع الكود واضغط على سجل
ملاحظة صغيرة
كما قلت لكم الكود مقسوم الى قسمين القسم الاول للصور الكبير والقسم الثاني لصور الصغيرة
ممكن تستعمل وضع الكودين او تختار الي يعجبك
ملاحظة اخرى الكود فيه بعض الصور ممكن تغيرها حسب طلبك
وتضع فيها كود رابط موضوعك او اي موضوع تريد ان تضعه هنا
ودمتم بالف خير
اختكم
hamsa-haq





