admin
مديرالموقع



عدد المساهمات : 1765
العمر : 91
 |  موضوع: -css-كود فتح نافذة ترحيبية عند مرور الماوس على عنوان المنتدى من hamsa-haq موضوع: -css-كود فتح نافذة ترحيبية عند مرور الماوس على عنوان المنتدى من hamsa-haq  الأحد نوفمبر 10 2013, 19:54 الأحد نوفمبر 10 2013, 19:54 | |
| - Admin كتب:
- السلام وعليكم
اخواني اخواتي اليوم اقدم لكم كود حصري وجديد
-css-كود فتح نافذة ترحيبية عند مرور الماوس على عنوان المنتدى من hamsa-haq
وعمل الكود هو عندما تضع الماوس على اسم المنتدى والذي وضعته تحت الواجهة
تخرج لك نافذة ترحبيبية
صورة عن الكود

https://i.servimg.com/u/f58/15/96/93/59/p11.jpg
وهذه العملية تكون على قسمين
القسم الاول
ندخل الى لوحة الادارة
ادارة عامة
منتدى
تشكيل
اسم المنتدى
ونضع هذا الكود في داخله ونضغط على سجل
- الكود:
-
'<span class="word-highlight">❤هنا ضع اسم منتداك❤</span>' ولا تنسى وضع اسم منتداك داخل الكود

https://i.servimg.com/u/f58/15/96/93/59/o10.png
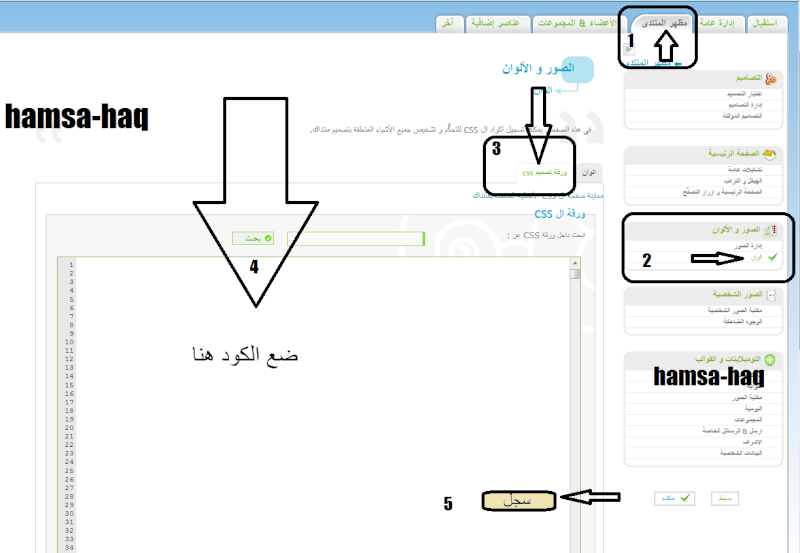
والان المرحلة الاخيرة وهي ايضا سهلة جدا
نذهب الى لوحة الادارة
مظهر المنتدى
الصورة والالوان
الالوان
ونضع الكود في ورقة تصاميم ال CSS
ولا ننسى ان نضغط على سجل
ملاحظة صغيرة يمكنك انت ايضا تغير الصورة الموجودة داخل ورقة
ال CSS
ووضع اي صورة اخرى تناسبك
فقط عليك تغير هذا الرابط من الكود اذا تريد
- الكود:
-
http://i58.servimg.com/u/f58/15/96/93/59/fotor110.jpg 
https://i.servimg.com/u/f58/15/96/93/59/z10.png
والان تفضلو الكود
- الكود:
-
/*--hamsa-haq-بداية-كود ترحيب الادارة عند مرور الماوس على عنوان المنتدى---*/
.word-highlight{
position:relative;
background-color:#fc0;
}
.word-highlight:hover:after{
box-shadow:2.9px 2.5px 1.9px rgba(0,0,0, 0.5), 3px 3px 6px rgba(255,255,255, 0.5) inset;
background-color:#333;
border:3px solid #333;
display:inline-block;
border-radius:5px;
position:absolute;
bottom:-95px;
right:-259px;
padding:3px;
z-index:1;
content:url('http://i58.servimg.com/u/f58/15/96/93/59/fotor110.jpg');
}
/*--hamsa-haq-نهاية-كود ترحيب الادارة عند مرور الماوس على عنوان المنتدى---*/
وفي النهاية لي طلب منكم
يسمح بنقل الموضوع مع ذكر المصدر
مع عدم حذف اسمي وحقوقي من على الموضوع
والله رقيب على الجميع
ادعو لي بالشفاء
اختكم بالله
hamsa-haq
:king: :queen: :king:
| |
|




