admin
مديرالموقع



عدد المساهمات : 1765
العمر : 91
 |  موضوع: أكواد Javascript مجموعة اكواد للتزيين المنتدى بمناسبة راس السنة واعياد الميلادhamsa-haq موضوع: أكواد Javascript مجموعة اكواد للتزيين المنتدى بمناسبة راس السنة واعياد الميلادhamsa-haq  الإثنين ديسمبر 16 2013, 04:18 الإثنين ديسمبر 16 2013, 04:18 | |
| السلام وعليكم اخواني اخواتي اعضاء وزوار منتدى دفء الحب اقدم لكم اليوم مجموعة اكواد للنتزيين المنتدى في مناسبة راس السنة واعياد الميلاد تفضلو الاكواد واختارو ما يعجبكم منهم  1 - الكود:
-
$(function() { $.getScript("http://perso.numericable.fr/antonywar/NOEL/testhaut.js");}); اكواد اخرى  2 - الكود:
-
$(function() { $.getScript("http://sd-1.archive-host.com/membres/up/37821634957680146/deco/amp22.js");}); 3 - الكود:
-
$(function() { $.getScript("http://sd-1.archive-host.com/membres/up/37821634957680146/deco/amp33.js");}); 4 - الكود:
-
$(function() { $.getScript("http://perso.numericable.fr/antonywar/NOEL/lampe.js");}); 5 - الكود:
-
$(function() { $.getScript("http://sd-1.archive-host.com/membres/up/37821634957680146/deco/bn22.js");});  6 - الكود:
-
$(function() { $.getScript("http://sd-1.archive-host.com/membres/up/37821634957680146/deco/bn22R.js");});  7 - الكود:
-
$(function() { $.getScript("http://sd-1.archive-host.com/membres/up/37821634957680146/deco/botte22.js");}); 8 - الكود:
-
$(function() { $.getScript("http://sd-1.archive-host.com/membres/up/37821634957680146/deco/botte22R.js");}); 9 - الكود:
-
$(function() { $.getScript("http://sd-1.archive-host.com/membres/up/37821634957680146/deco/boule22.js");}); 10 - الكود:
-
$(function() { $.getScript("http://sd-1.archive-host.com/membres/up/132720629421430912/deco/boule23.js");}); 11  12  - الكود:
-
$(function() { $.getScript("http://sd-1.archive-host.com/membres/up/37821634957680146/deco/sapin22.js");}); 13  - الكود:
-
$(function() { $.getScript("http://perso.numericable.fr/antonywar/NOEL/floc.js");}); 14 - الكود:
-
$(function() { $.getScript("http://perso.numericable.fr/antonywar/NOEL/floc1.js");}); 15 - الكود:
-
$(function() { $.getScript("http://perso.numericable.fr/antonywar/NOEL/eff1.js");});  16 - الكود:
-
$(function() { $.getScript("http://perso.numericable.fr/antonywar/NOEL/stars.js");}); 17 - الكود:
-
$(function() { $.getScript("http://perso.numericable.fr/antonywar/NOEL/stars1.js");}); 18 - الكود:
-
$(function() { $.getScript("http://perso.numericable.fr/antonywar/NOEL/eff3.js");}); 19 - الكود:
-
$(function() { $.getScript("http://sd-1.archive-host.com/membres/up/132720629421430912/Decoration_Noel/etoilefilantedroite.js");}); 20  21 - الكود:
-
$(function() { $.getScript("http://perso.numericable.fr/antonywar/NOEL/eff2.js");}); 22 - الكود:
-
$(function() { $.getScript("http://sd-1.archive-host.com/membres/up/132720629421430912/Decoration_Noel/feu_artifice_droite.js");}); 23  - الكود:
-
$(function() { $.getScript("http://sd-1.archive-host.com/membres/up/132720629421430912/Decoration_Noel/compte_a_rebour_noel.js");}); 24  - الكود:
-
$(function() { $.getScript("http://perso.numericable.fr/antonywar/NOEL/2013.js");}); 25  - الكود:
-
var snowsrc="http://i42.servimg.com/u/f42/09/02/12/09/mistle11.png"; $(function() { $.getScript('http://js01.fra.co/20215.js');}); 26 - الكود:
-
var snowsrc="http://i42.servimg.com/u/f42/09/02/12/09/recycl11.png"; $(function() { $.getScript('http://js01.fra.co/20215.js');}); 27   - الكود:
-
var snowsrc="http://i42.servimg.com/u/f42/09/02/12/09/jingle10.png"; $(function() { $.getScript('http://js01.fra.co/20215.js');}); 28  - الكود:
-
var snowsrc="http://i42.servimg.com/u/f42/09/02/12/09/candle12.png";$(function() { $.getScript('http://js01.fra.co/20215.js');}); 29  - الكود:
-
var snowsrc="http://i42.servimg.com/u/f42/09/02/12/09/snowma11.png"; $(function() { $.getScript('http://js01.fra.co/20215.js');}); 30  - الكود:
-
var snowsrc="http://i42.servimg.com/u/f42/09/02/12/09/santa_11.png"; $(function() { $.getScript('http://js01.fra.co/20215.js');}); 31  - الكود:
-
$(function() { $.getScript("http://illiweb.com/rs3/10/frm/snow.js");}); 32  - الكود:
-
$(function() { $.getScript('http://js01.fra.co/21268.js');}); 33 - الكود:
-
$.ajax({url:"http://js01.fra.co/30248.js", cache: true, dataType: "script"}); وتلان طريقة وضع الكود في المنتدى شرح اضافة اكواد JavaScript للمنتدى
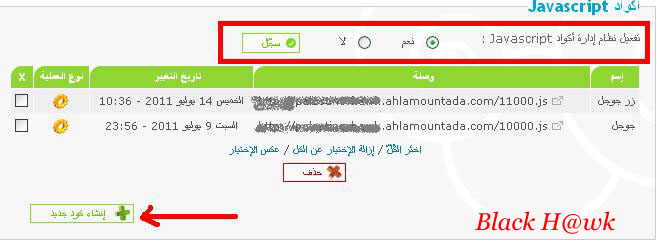
 لوحة الإدارة >> عناصر اضافية >> HTML و JAVASCRIPT >> إدارة أكواد Javascript لوحة الإدارة >> عناصر اضافية >> HTML و JAVASCRIPT >> إدارة أكواد Javascript تكبير الصورة معاينة الأبعاد الأصلية.    سيظهر معنا كما في الصورة التالية سيظهر معنا كما في الصورة التالية
 1- يجب التاكد من تفعيل نظام إدارة أكواد Javascript 1- يجب التاكد من تفعيل نظام إدارة أكواد Javascript
إذا لم تكن مفعلة كما في المستتطيل الاحمر
نضع نعم >> سجل
 2- لإنشاء كود جديد 2- لإنشاء كود جديد
نضغط >> إنشاء كود جديدتكبير الصورة معاينة الأبعاد الأصلية. 
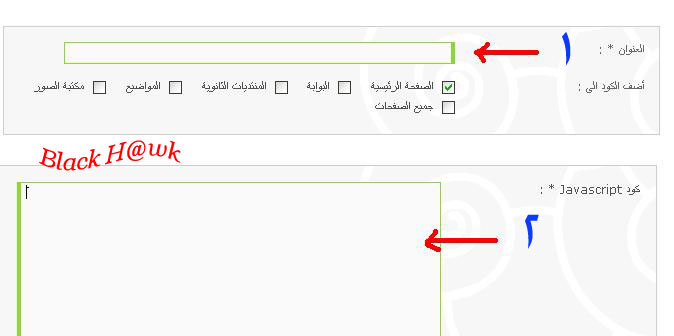
بعد أن ضغطنا إنشاء كود جديد يظهر معنا مربعين كما في الصورة التالية
 * في المستتطيل الأول نكتب أسم الكود " عنوانه " المربع رقم 1 * في المستتطيل الأول نكتب أسم الكود " عنوانه " المربع رقم 1
 * نضع الكود في المربع التالي رقم 2 * نضع الكود في المربع التالي رقم 2 تكبير الصورة معاينة الأبعاد الأصلية.   بعد ان قمنا بوضع الكود في المربع بعد ان قمنا بوضع الكود في المربع
نضغط " قدم " وبذالك نكون إنتهينا من إضافة كود جديد وبذالك نكون إنتهينا من إضافة كود جديدملاحظة صغيرة الشرح طريقة وضع الكود في المنتدى من اعداد الاخ Black H@wk وكل عام وانتم بالف خير اختكم بالله همسة حق hamsa-haq ارجو الدعاء لي بالشفاء | |
|
admin
مديرالموقع



عدد المساهمات : 1765
العمر : 91
 |  موضوع: رد: أكواد Javascript مجموعة اكواد للتزيين المنتدى بمناسبة راس السنة واعياد الميلادhamsa-haq موضوع: رد: أكواد Javascript مجموعة اكواد للتزيين المنتدى بمناسبة راس السنة واعياد الميلادhamsa-haq  الأحد ديسمبر 22 2013, 22:59 الأحد ديسمبر 22 2013, 22:59 | |
| والان اضيف لكم مجموعة اكواد خرة اجمل تابعونا  https://i.servimg.com/u/f58/15/96/93/59/k11.jpg - الكود:
-
<link rel="stylesheet" href="http://www.patmax.eu/CSS1/121209164028.css">
<script type="text/javascript" src="http://www.patmax.eu/J1/121209091631.js"></script>
<script type="text/javascript" src="http://www.patmax.eu/J1/121216092959.js"></script>
<div class="b-page_newyear">
<div class="b-page__content">
<i class="b-head-decor">
<i class="b-head-decor__inner b-head-decor__inner_n1">
<div class="b-ball b-ball_n1 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n2 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n3 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n4 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n5 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n6 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n7 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n8 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n9 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i1"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i2"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i3"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i4"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i5"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i6"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
</i>
<i class="b-head-decor__inner b-head-decor__inner_n2">
<div class="b-ball b-ball_n1 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n2 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n3 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n4 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n5 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n6 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n7 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n8 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n9 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i1"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i2"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i3"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i4"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i5"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i6"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
</i>
<i class="b-head-decor__inner b-head-decor__inner_n3">
<div class="b-ball b-ball_n1 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n2 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n3 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n4 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n5 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n6 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n7 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n8 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n9 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i1"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i2"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i3"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i4"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i5"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i6"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
</i>
<i class="b-head-decor__inner b-head-decor__inner_n4">
<div class="b-ball b-ball_n1 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n2 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n3 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n4 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n5 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n6 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n7 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n8 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n9 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i1"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i2"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i3"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i4"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i5"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i6"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
</i>
<i class="b-head-decor__inner b-head-decor__inner_n5">
<div class="b-ball b-ball_n1 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n2 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n3 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n4 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n5 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n6 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n7 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n8 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n9 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i1"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i2"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i3"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i4"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i5"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i6"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
</i>
<i class="b-head-decor__inner b-head-decor__inner_n6">
<div class="b-ball b-ball_n1 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n2 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n3 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n4 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n5 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n6 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n7 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n8 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n9 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i1"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i2"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i3"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i4"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i5"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i6"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
</i>
<i class="b-head-decor__inner b-head-decor__inner_n7">
<div class="b-ball b-ball_n1 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n2 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n3 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n4 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n5 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n6 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n7 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n8 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n9 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i1"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i2"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i3"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i4"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i5"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i6"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
</i>
</i>
</div>
</div> طريقة وضع الكود في المنتدى لوحة الادارة مظهر المنتدى تشكيلات عامة وضع اعلان في الصفحة الريئسية واضغط على سجل وعام سعيد | |
|




