admin
مديرالموقع



عدد المساهمات : 1765
العمر : 91
 |  موضوع: كود لفتح الشات في اعلى المنتدى اسفل واجهة وفوق الازرار من (hamsa-haq) موضوع: كود لفتح الشات في اعلى المنتدى اسفل واجهة وفوق الازرار من (hamsa-haq)  الأحد يناير 19 2014, 19:52 الأحد يناير 19 2014, 19:52 | |
| السلام وعليكم اخواني اخواتي اعضاء وزوارمنتدى دفء الحب اهلا ومرحبا بكم اليوم اقدم لكم كود حصري من برمجتي وهو كود لفتح الشات في اعلى المنتدى اسفل واجهة وفوق الازرار من (hamsa-haq) صورة توضيحية عن عمل الكود   والان تفضلو الكود ولكن الكود هو على قسمين القسم الاول هو اكواد والجافا والكود التكملة هو لاكواد css تفضلو كود الجافا - الكود:
-
//hamsa-haq<center>//
var imagen_chatbox_desplegable = "http://i58.servimg.com/u/f58/15/96/93/59/chatga10.png";
var posicion_chatbox_desplegable = "derecha"; //برمجة الكود 'hamsa-haq'//
//كود لفتح الشات في اعلى المنتدى اسفل واجهة وفوق الازرار من (hamsa-haq)//
document.write("<div id=\"chatbox_ret_cont\" class=\"chatbox_" + posicion_chatbox_desplegable + "\">");
document.write("
<div
onclick=\"(document.getElementById('chatbox_ret').style.display=='block')?my_setcookie('chatbox_ret','0',0,0):my_setcookie('chatbox_ret','1',1,0);
jQuery('#chatbox_ret').toggle('normal');\">");
document.write(" <span id=\"chatbox_ret_online\">");
document.write(" <img title=\"اضغط هنا للدخول الشات\" src=\"" + imagen_chatbox_desplegable + "\">");
document.write(" <\/span>");
document.write(" <span id=\"chatbox_ret_offline\"><\/span>");
document.write(" <\/div>");
document.write(" <iframe src=\"\/chatbox\" id=\"chatbox_ret\" name=\"chatbox_ret\" ");
document.write(" scrolling=\"no\" frameborder=\"0\" marginwidth=\"0\" marginheight=\"1px\"");
document.write(" onload=\"if(cb_new){cb_start();cb_new=0;}\">");
document.write(" <\/iframe>");
document.write("<\/div>");
//hamsa-haq<center>//
وطريقة وضع الكود تابع الشرح في الصورة والان طريقة وضع الكود في المنتدى والان طريقة وضع الكود في المنتدى
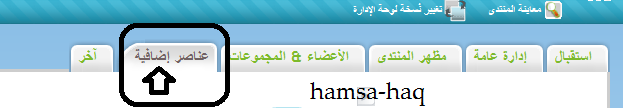
اولا نذهب الى لوحة الادارة
ونختار منها
عناصر اضافية
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f58/15/96/93/59/zu10.png
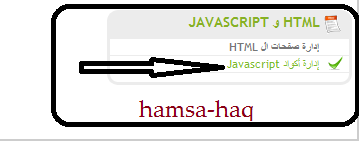
ومن بعد ننزل الى اسفل الصفحة الى
 HTML و JAVASCRIPT ونختار
اكود Javascript

https://i.servimg.com/u/f58/15/96/93/59/u11.png
ومن بعدها
نختار ونضع اسم الكود
ثانيا اين تريد ان يظهر
نختار من جميع الصفحات
ونضع الكود في المربع اسفلها
ونضغط على قدم

والان الكود الاخر cssكود - الكود:
-
//hamsa-haq-chat//
#chatbox_ret_cont{
x-index: 10000;
z-index: 999;
background-color: transparent;
position: fixed;
bottom: 0;
}
#chatbox_ret_cont.chatbox_derecha{
right: 0;
}
#chatbox_ret_cont.chatbox_izquierda{
left: 0;
}
#chatbox_ret_cont div{
cursor: pointer;
}
#chatbox_ret_cont iframe#chatbox_ret{
background-color: white;
border: 2px solid grey;
display: none;
height: 450px;
margin-bottom: 0;
width: 900px;
}
//hamsa-haq-chat//
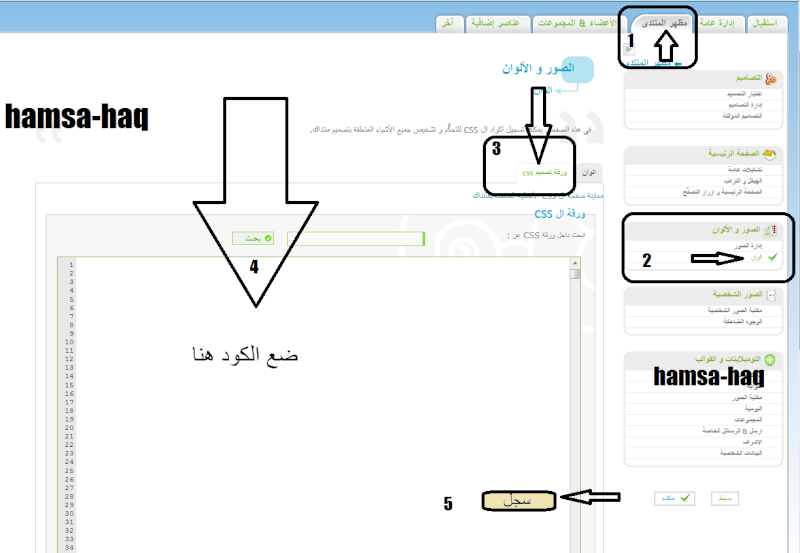
والان طريقة وضع الكود في المنتدى  https://i.servimg.com/u/f58/15/96/93/59/z10.png لوحة الادارة مظهر المنتدى الصور والالوان الالوان إضافة أكواد CSS في ورقة تصاميم ال CSS و داخل ورقة CSS يسمح بالنقل مع ذكر المصدر مع عدم حذف حقوقي من على الكود والعنوان ارجو منكم الدعاء لي بالشفاء اختكم hamsa-haq  | |
|




