بسم الله الرحمن الرحيم
والسلام وعليكم ورحمة الله وبركاته
اخواني اخواتي اعضاء منتدى دفء الحباهلا ومرحبا بكم
اخواني اليوم اقدم كود جديد ومميز عسى ان ينال اعجابكم
الكود هو عبارة عن شكل جديد لاقسام الفرعية في المنتدى
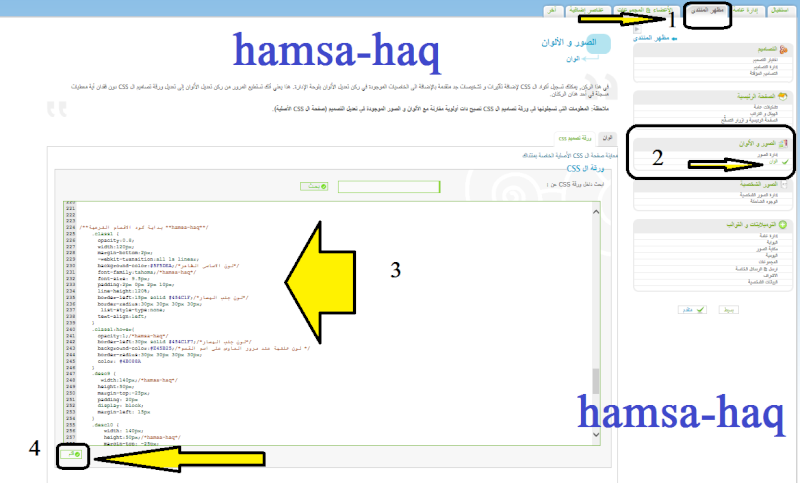
صورة توضيحية للكود

https://i.servimg.com/u/f58/15/96/93/59/c10.jpg
والان ننسخ هذا الكود ونضعه في ورقة ال css
- الكود:
-
/**بداية كود الاقسام الفرعية **hamsa-haq**/
.class1 {
opacity:0.8;
width:120px;
margin-bottom:2px;
-webkit-transition:all 1s linear;
background-color:#5F5DEA;/*لون الاساسي الظاهر*/
font-family:tahoma;/*hamsa-haq*/
font-size: 9.5px;
padding:2px 0px 2px 10px;
line-height:120%;
border-left:15px solid #454C1F;/*لون جنب اليسار*/
border-radius:30px 30px 30px 30px;
list-style-type:none;
text-align:left;
}
.class1:hover{
opacity:1;/*hamsa-haq*/
border-left:30px solid #454C1F7;/*لون جنب اليسار*/
background-color:#E45B25;/*لون خلفية عند مرور الماوس على اسم القسم */
border-radius:30px 30px 30px 30px;
color: #4B088A
}
.desc9 {
width:140px;/*hamsa-haq*/
height:50px;
margin-top:-25px;
padding: 20px
display: block;
margin-left: 15px
}
.desc10 {
width: 140px;
height:50px;/*hamsa-haq*/
margin-top: -25px;
padding: 10px;
display: block;
}
/*نهاية كود الاقسام الفرعية**hamsa-haq**/
والان الخطوة الثانية
والان ننسخ هذا الكود من هنا
- الكود:
-
<table>
<tbody>
<tr>
<td>
<div class="desc10">
<div class="class1">
<a href="رابط القسم"><span style="color: #C2E31C; font-weight: bold;"> اسم القسم </span></a><br />
</div>
<div class="class1">
<a href="رابط القسم"><span style="color: #C2E31C; font-weight: bold;"> اسم القسم </span></a><br />
</div>
</div>
</td>
<td>
<div class="desc9">
<div class="class1">
<a href="رابط القسم"><span style="color: #C2E31C; font-weight: bold;"> اسم القسم </span></a><br />
</div>
<div class="class1">
<a href="رابط القسم"><span style="color: #C2E31C; font-weight: bold;"> اسم القسم </span></a><br />
</div>
</div>
</td>
</tr>
</tbody>
</table>
ندخل الى هذا الرابط وهو عبارة عن محرر الاكواد ونستفيد منه لاجل فحص الاكواد
https://alhoub.ahlamontada.net/h1-pageونضعه في الكود اعلاه ونعدل على روابط الكودوبعد ان وضعنا الكود في المحرر
نذهب الى اي قسم فيه عدة اقسام فرعية
مثلا قسم اكواد الهتمل
وهذا رابطه في منتداي
- الكود:
-
http://www.hamsahaq.com/f4-montada
انسخه واضعه في الكود الذي وضعته في المحرر
وراح يكون بهذا الشكل
- الكود:
-
<div class="class1">
<a href="http://www.hamsahaq.com/f4-montada"><span style="color: #C2E31C; font-weight: bold;">HTMLاكواد</span></a><br />
</div>
وكل ما اريد ان اضيف اقسام جديدة زيادة عن ما وضعته انا في الكود راح تضيف عليه هذا الكود
- الكود:
-
<div class="class1">
<a href="رابط القسم"><span style="color: #C2E31C; font-weight: bold;"> اسم القسم </span></a><br />
</div>
- الكود:
-
<div class="class1">
<a href="رابط القسم"><span style="color: #C2E31C; font-weight: bold;"> اسم القسم </span></a><br />
</div>
وبعد ان انتهينا من وضع الروابط واسم القسم ننسخ الكود ونضعه في وصف القسم
ندخل لوحة الادارة
ادارة عامة
منتدى
المنتديات والفئات
وصف الفئة او القسم ونضع فيه الكود الذي جهزناه سابقا في المحرر
ونضغط على سجل

https://i.servimg.com/u/f58/15/96/93/59/bb10.png

https://i.servimg.com/u/f58/15/96/93/59/n11.png
وهكذا حصلنا على شكل جميل ومميز لتسميات كل قسم
يسمح بنقل الموضوع مع ذكر المصدر وعدم حذف حقوقي من على الكود
والان لي طلب صغير عندكم
ارجو منكم الدعاء لي بالشفاء والرحمة للوالدي
اختكم بالله همسة حق
hamsa-haq




