بسم الله الرحمن الرحيم
اخواني اخواتي اعضاء منتدى دفء الحب السلام وعليكم ورحمة الله وبركاته واهلا ومرحبا بكم
اخواني اخواتي اليوم اقدم لكم كود جديد وحصري ايضا وهو من اعمالي الخاصة
وعمل الكود هو للعمل اطار اسفل كل فئة بحسب القياس والون الذي تريده
ولكن هو للنسخة الثالثة فقط ولا يعمل على النسخ الاخرة
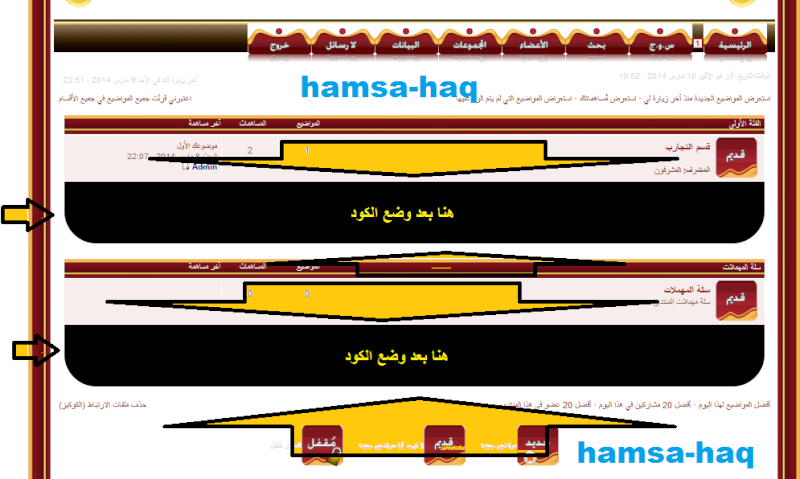
صورة توضيحية قبل وضع الكود وبعده
قبل

https://i.servimg.com/u/f58/15/96/93/59/d10.png
بعد

https://i.servimg.com/u/f58/15/96/93/59/hg10.png
والان تفضلو الكود
- الكود:
-
/**hamsa-haq*PHPBB3كود لوضع اطار اسفل كل فئة بالون الذي تريده للنسخة ***/
ul.forums {
border-bottom: 55px solid #ffffff;
border-radius: 0 0 40px 40px;
}
/***hamsa-haq ***/
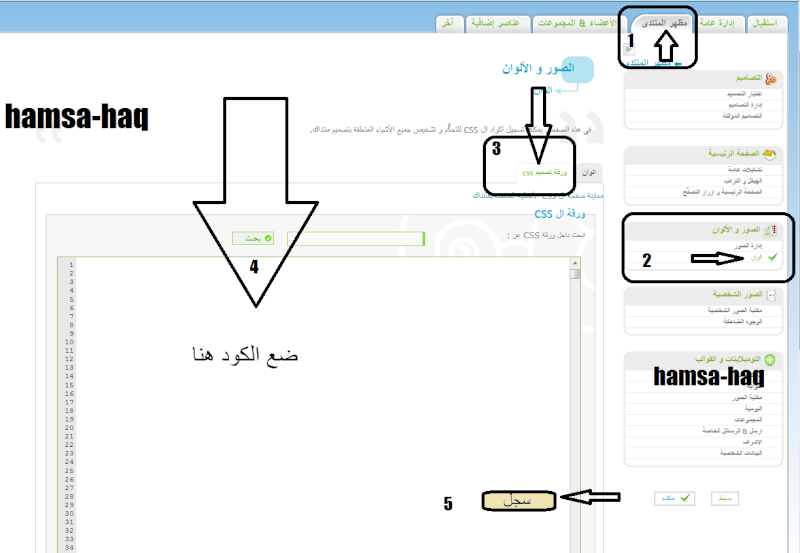
والان طريقة وضع الكود في المنتدى
طريقة وضع الكود والان طريقة وضع الكود في المنتدى

https://i.servimg.com/u/f58/15/96/93/59/z10.png
لوحة الادارة
مظهر المنتدى
الصور والالوان
الالوان
إضافة أكواد CSS في ورقة تصاميم ال CSS
و داخل ورقة CSS
ملاحظة صغيرة
اولا عليك تغير الرقم الموجود في الكود للتغير قياس حجم الفئة
- الكود:
-
55px solid
ويمكن لك تغير رمز الوان من داخل الكود
- الكود:
-
#ffffff
كود الالوان المستطيل ومحرر الاكواد
وهنا موقع لاستخراج ركز الالوان
يسمح بالنقل مع ذكر المصدر
مع عدم حذف حقوقي من على الكود والعنوان
ارجو منكم الدعاء لي بالشفاء
اختكم
hamsa-haq
المصدر معهد همسة حق للدعم الاكواد




