اخواني اخواتي اعضاء وزوار منتدى دفء الحب اهلا ومرحبا بكم
اليوم اقدم لكم جديد للمنتديات احلى منتدى
والجديد هو كود اخفاء العناصر المستقلة من الريئسية
المهم نبدء بسم الله
صورة توضيحية عن الكود او الخاصية
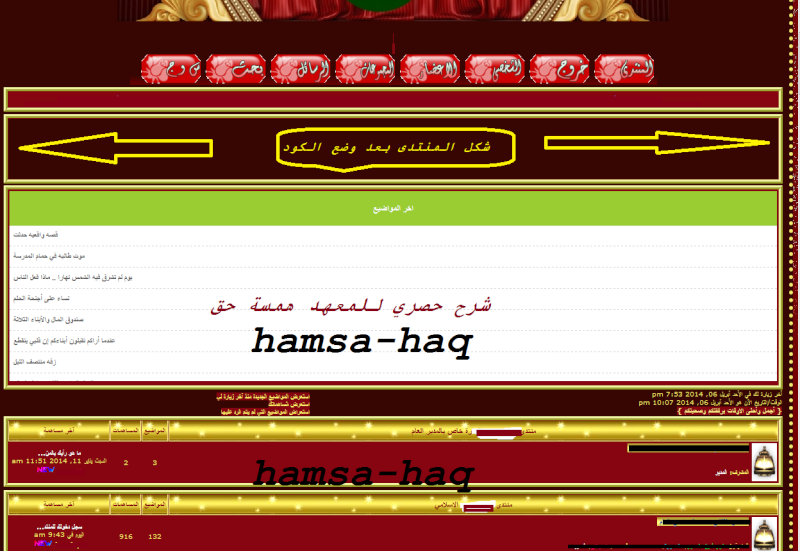
والان شكل المنتدى قبل الاخفاء

https://i.servimg.com/u/f58/15/96/93/59/eee10.png
شكل المنتدى بعد الاخفاء

https://i.servimg.com/u/f58/15/96/93/59/1e10.png
قبل ان اضع لكم الكود يجب ان اعلمكم بان الكود مقسوم الى قسمين
القسم الاول حصرا يوضع في اعلى العناصر
والكود الثاني يوضع حصرا في اسفل العناصر المستقلة
والان طريقة وضع الكواد في المنتدى
1
اولا ندخل لوحة الادارة
2
عناصر اضافية
3
ادارة العناصر المستقلة على المنتدى
4
انشاء عنصر شخصي
5
الإعدادات العامة للعنصر :
6
إسم العنصر :
7
استعمل جدول عاماً :
نعم
8
عنوان العنصر :
اتركه فارغا
9
ضع الكود الاول في المربع المخصص له
10
اضغ على سجل
واضف الكود الاخر بنفس الطريقة
ومن بعد الانتهاء من عمل عصر شخصي ووضع الكود في داخلهما
ننقلهما الى لائحة العناصر المستقلة
الاعلى ينقل الى الاعلى والاسفل ينقل الى اسفل جميع العناصر
ومن بعد اضغط على سجل
والان اذهب الى الصفحة الريئسية وشاهد التغير بعد الضغط على السهم الموجود فوق العناصر المستقلة
والذي لم يفهم شرحي تفضلو الشرح بالصور

https://i.servimg.com/u/f58/15/96/93/59/ww10.png
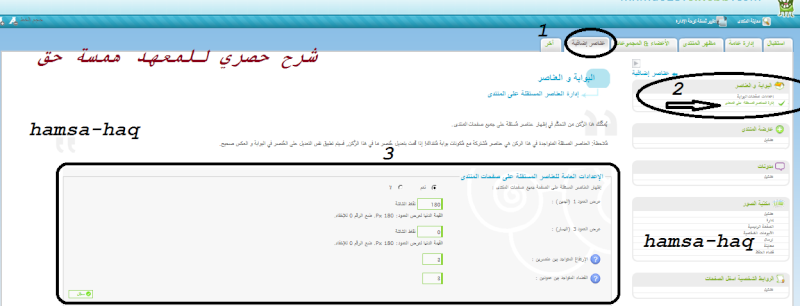
وهنا صورة كبيرة عن عمل الكود من لوحة الادارة

https://i.servimg.com/u/f58/15/96/93/59/aas10.png
وهنا اخر مرحلة

https://i.servimg.com/u/f58/15/96/93/59/zt10.png
والان جاء دور الكود الذي يوضع في العنصر الشخصي ويوضع في اعلى العناصر حصرا
- الكود:
-
<div
onclick="jQuery('#left').animate({width:'toggle',height:'toggle',opacity:'toggle'},1000);
if(my_getcookie('forum-widget')=='0') {
my_setcookie('forum-widget','1',0,0);
jQuery('#forum-widget').css('background-position','0 -13px'); } else {
my_setcookie('forum-widget','0',1,0);
jQuery('#forum-widget').css('background-position','0 0px'); }"
style="POSITION: absolute; WIDTH: 16px; BACKGROUND:
url(http://i13.servimg.com/u/f13/16/54/26/99/arrow_10.png) #f5ebf7
no-repeat 0px -13px; HEIGHT: 13px; CURSOR: pointer; -moz-border-radius:
4px; -webkit-border-radius: 4px; border-radius: 4px"
id="hamsa-haq-widget">
</div>
والان تفضلو الكود الذي يوضع في اسفل العناصر حصرا
- الكود:
-
<script type="text/javascript"> jQuery('#forum-widget hamsa-haq
').insertBefore('#right'); if(my_getcookie('forum-widget')=='0')
{jQuery('#right').animate({width:'toggle',height:'toggle',opacity:'toggle'},0);
jQuery('#forum-widget').css('background-position','0 0px');
jQuery('#content-container
div#content').css('margin-right','0px');}hamsa-haq</script>
فارجو ان اكون قد وفقت في تقديم الكود والشرح ايضا
اخواني لي طلب صغير يسمح للجميع بنقل الكود بشرط عدم حذف حقوقي من الشرح والكود ولا اسامح من يحذف الحقوق
وطلب اخر صغير جدا
ارجو منكم الدعاء لي بالشفاء
ودمتم بالف خير
اختكم بالله المتطوعة للخدمتكم
hamsa-haq




