اخواني اخواتي أعضاء وزوار منتدى دفء الحب السلام وعليكم جميعا
اليوم أيضا اقدم لكم كود جديد عسى ان ينال اعجابكم جميعا
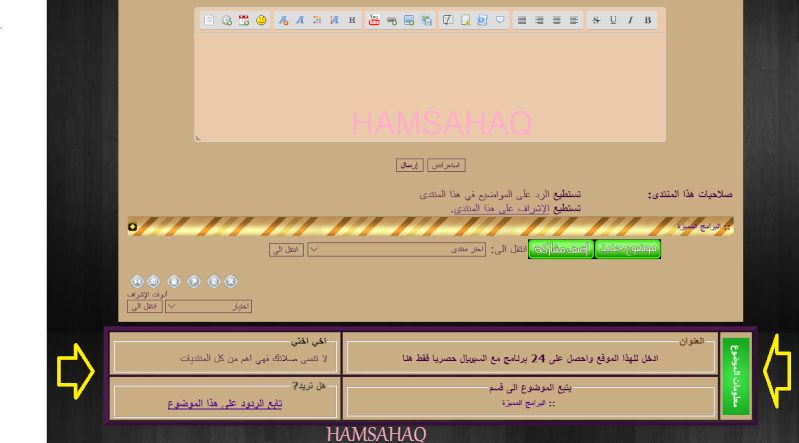
الكودتومبيلات هو عبارة عن معلومات الموضوع
اسم الموضوع والى أي قسم تتبع وتتبع الموضوع وأخيرا تذكير بالصلاة
والان صورة عن الكود

والان ناتي على الكود
نذهب الى لوحة الإدارة
مظهر المنتدى
التومبلايتات و القوالب
إدارة عامة
viewtopic_body
ونبحث عن هذا الكود
- الكود:
-
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
ونضع هذا الكود في اسفله
- الكود:
-
<div id="bodyarea" style="padding-right: 40px; padding-left: 40px; padding-bottom: 2ex; padding-top: 1ex"><a name="top"></a><a name="معلومات الموضوع"></a>
<table class="tborder" cellspacing="2" cellpadding="3" width="90%" align="center" border="6">
<tbody>
<tr>
<td class="row3" width="30" rowspan="2"><img alt="" src="http://i.imgur.com/eGtlR9Y.png" /></td>
<td class="row3" nowrap="nowrap"><fieldset><legend><strong><font color="#522F05">العنوان </font></strong></legend><center><strong>{TOPIC_TITLE}</strong></center></fieldset></td>
<td class="row3" nowrap="nowrap"><fieldset><legend><strong><font color="#000000">اخي اختي </font></strong></legend>لا تنسى صلاتك فهي اهم من كل المنتديات<center><strong>
<div class="js-kit-rating" title="Rated item" permalink=""> </div>
<script src="http://js-kit.com/ratings.js"></script></strong></center></fieldset></td>
</tr>
<tr>
<td class="row3" nowrap="nowrap" align="center"><fieldset><legend><strong><font color="#49014A">يتبع الموضوع الى قسم</font></strong></legend><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></fieldset></td>
<td class="row3" nowrap="nowrap"><fieldset><legend><strong><font color="#414447">هل تريد?</font></strong></legend><center><strong><span class="gensmall">{S_WATCH_TOPIC}</span> </strong></center></fieldset></td>
</tr>
</tbody>
</table>
<table cellspacing="2" cellpadding="0" width="90%" border="0">
<tbody>
<tr>
</tr>
</tbody>
</table>
</div>
ولا ننسى ان نضغط على تفعيل القالب
يسمح النقل ولا يسمح حذف الحقوق
اختكم بالله همسة حق
ودمتم بالف خير




